Linkdump for June 6th
¶ by Rob Friesel-
Oriented toward profiling in the Chome Dev Tools, but the underlying principles hold true across browsers. Lots of detail in here.
-
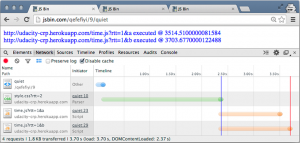
Ilya Grigorik:
The inline JavaScript solution has a subtle, but very important (and an often overlooked) performance gotcha: inline scripts block on CSSOM before they are executed. Why? The browser does not know what the inline block is planning to do in the script it is about to execute, and because JavaScript can access and manipulate the CSSOM, it blocks and waits until the CSS is downloaded, parsed, and the CSSOM is constructed and available. A hands-on network waterfall is worth thousands words, consider this example:

-
Addy Osmani writing at HTML5 Rocks. I've linked to posts about
Object.observe()before and I'll repeat what I said then: this is going to be one of the most important things added to the JS standard library in a long time. -
Simple and powerful technique for smoothing out rendering performance during big scrolls. (How did I miss this for six months?)
-
Sam Richard, writing at A List Apart.

Leave a Reply